Mastering JavaScript: Unraveling the Power of Web Development
JavaScript Important Concepts- Day 4 (Hoisting)
Hoisting
Hoisting is JavaScript's default behavior of moving declarations to the top. It allows us to call functions before even writing them in our code. Basically, it gives us an advantage that no matter where functions and variables are declared, they are moved to the top of their scope regardless of whether their scope is global or local.
Note: JavaScript only hoists declarations, not initializations. JavaScript allocates memory for all variables and functions defined in the program before execution.
Sequence of variable declaration: The following is the sequence in which variable declaration and initialization occur.
Declaration –> Initialisation/Assignment –> Usage
Variable lifecycle:
let a; // Declaration
a = 100; // Assignment
console.log(a); // Usage
However, since JavaScript allows us to both declare and initialize our variables simultaneously, so we can declare and initialize at the same time like below.
let a = 100;
Note: Always remember that in the background the Javascript is first declaring the variable and then initializing them. It is also good to know that variable declarations are processed before any code is executed.
However, in javascript, undeclared variables do not exist until the code assigning them is executed. Therefore, assigning a value to an undeclared variable implicitly creates it as a global variable when the assignment is executed. This means that all undeclared variables are global variables.
Example:
// Hoisting
function codeHoist(){
a = 10;
let b = 50;
}
codeHoist();
console.log(a); // 10
console.log(b); // ReferenceError : b is not defined
Output:

Explanation: In the above code, we created a function called codeHoist() and in there we have a variable that we didn’t declare using let/var/const and a let variable b. The undeclared variable is assigned the global scope by javascript hence we are able to print it outside the function, but in case of the variable b the scope is confined and it is not available outside and we get a ReferenceError.
Note: There’s a difference between ReferenceError and undefined errors. An undefined error occurs when we have a variable that is either not defined or explicitly defined as type undefined. ReferenceError is thrown when trying to access a previously undeclared variable.
JavaScript var of ES5: When we talk about ES5, the variable that comes into our minds is var. Hoisting with var is somewhat different. When it is compared to let/const. Let’s make use of var and see how hoisting works.
Example:
// var code (global)
console.log(name); // undefined
let name = 'Mukul Latiyan';
Output

Explanation: In the above code we tried to console the variable name which was declared and assigned later, the compiler gives us undefined which we didn’t expect as we should have gotten ReferenceError as we were trying to use the name variable even before declaring it.
But the interpreter sees this differently, the above code is seen like this:
// how interpreter sees the above code
let name;
console.log(name); // undefined
name = 'Prasoon Abhinaw';
Output

Function scoped variable: Let’s look at how function-scoped variables are hoisted.
Example:
// Function scoped
function fun(){
console.log(name);
let name = 'Mukul Latiyan';
}
fun(); // Undefined
Output

There is no difference here as when compared to the code where we declared the variable globally.
In order to avoid this pitfall, we can make sure to declare and assign the variable at the same time, before using it.
// in order to avoid it
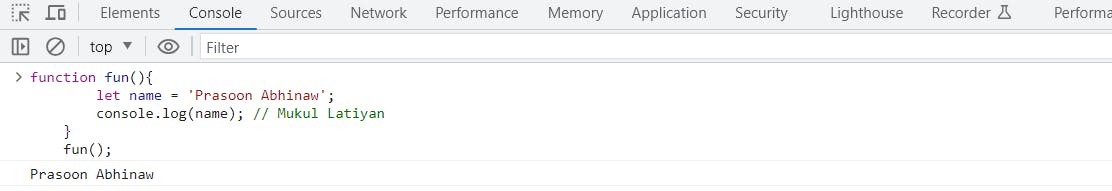
function fun(){
let name = 'Prasoon Abhinaw';
console.log(name); // Mukul Latiyan
}
fun();
Output:

JavaScript Let of ES6: We know that variables declared with let keywords are block scoped not function scoped and hence there is no problem when it comes to hoisting.
Example:
//let example(global)
console.log(name);
let name='Prasoon Abhinaw'; // ReferenceError: name is not defined
Output

Explanation: Like before, for the var keyword, we expect the output of the log to be undefined. However, since the es6 let doesn’t take kindly on us using undeclared variables, the interpreter explicitly spits out a Reference error. This ensures that we always declare our variable first.
JavaScript const of ES6: It behaves similarly to let when it comes to hoisting. A function as a whole can also be hoisted and we can call it before the declaration.
Example:
fun(); // Calling before declaration
function fun(){ // Declaring
console.log("Function is hoisted");
}
Output

Also, if a function is used as an expression and we try to access it before the assignment an error will occur as only declarations are hoisted.
Example:
fun() // Calling the expression
let fun = () =>{ // Declaring
let name = 'Mukul Latiyan';
console.log(name);
}
Output

However, if var is used in the expression instead of let we will get the following Type Error as follows.
Example:
fun() // Calling the expression
let fun = () =>{ // Declaring
let name = 'Mukul Latiyan';
console.log(name);
}
Output

Thanks for your time and I hope you enjoyed this article!